|
固定背景效果:即是背景图固定,中间模块内容往下拉,而背景图固定不动。
1.先制作一张背景图(建议尺寸:宽1920,高度不限制.1000以内为佳,图片中间950区域的两边放背景图文字内容 )。
-------------------------------------------------------------------分隔线-------------------------------------------------------------背景图制作示意图地址:http://img02.taobaocdn.com/imgextra/i2/408386853/T2IKO7XvpaXXXXXXXX_!!408386853.jpg (复制到浏览器打开) 把图片上传到淘宝图片空间,复制图片链接 待用。 2 以下网址生成固定背景代码:
-------------------------------------------------------------------分隔线--------------------------------------------------------------
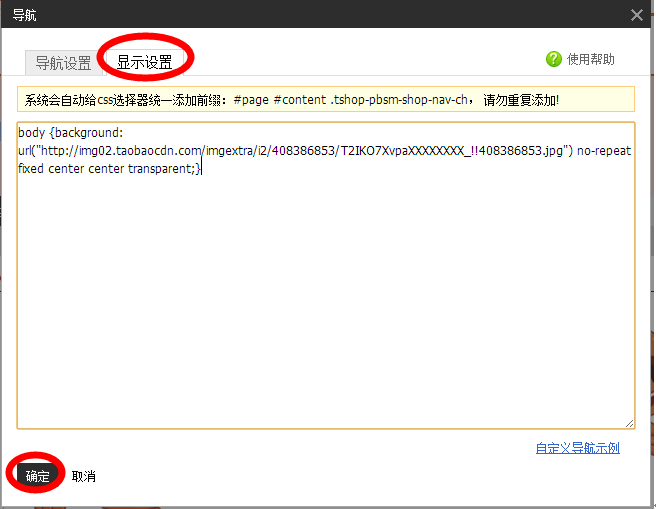
3.复制生成的代码到装修页面-导航-显示设置里粘贴。点确定。 如导航显示设置己经放了导航颜色的代码,那么把固定背景的代码放在之前代码的最后面即可。  
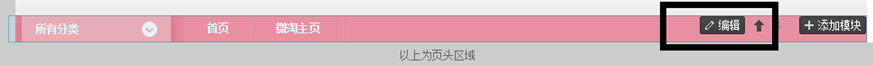
4.最后很重要的一步!
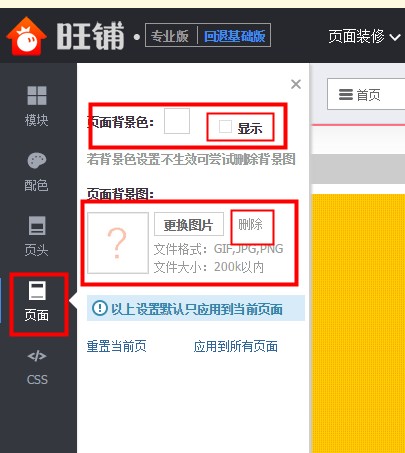
去 【页面装修】-左边的【页面】,把背景图删除和背景色的√去掉。 保存后预览即可看到固定背景。(是页面设置不是页头设置,不要搞混了哦) 请认真看好最后一步操作!  . |